Link zum Found-Banner - für mich kein Problem
Das nachfolgende Listing enthält eine Anleitung zum Erstellen und Einfügen eines Banners in das Listing eines Caches oder in das eigene Profil. Die Präsentation erfolgte auf dem Event Maker Magic: Cachelisting mit Found-Banner
Am Ende steht eine Kontrollfrage. Nach der richtigen Beantwortung werden die Koordinaten für das Final angezeigt.
1. Wie entsteht die Idee zu einem Found-Banner?
Ein Owner möchte einen bereits vorhandenen Cache selbst bewerben oder für den neu gestalteten Cache besonders viele Favoritenpunkte erreichen. Natürlich sollte der Cache schon eine gewisse Alleinstellung aufweisen. Ein gut gemeinter Traddi mit einer 1,5/1,5 Bewertung ist dazu eher nicht geeignet. Aber ein aufwändiger Multi, ein schwieriger Mysterie oder auch ein besonderes Event, wie z.B. das aktuelle Maker Magic Event, könnten einen Anlaß geben.
2. Welche Motive sind geeignet und wie sollte ein Banner gestaltet sein?
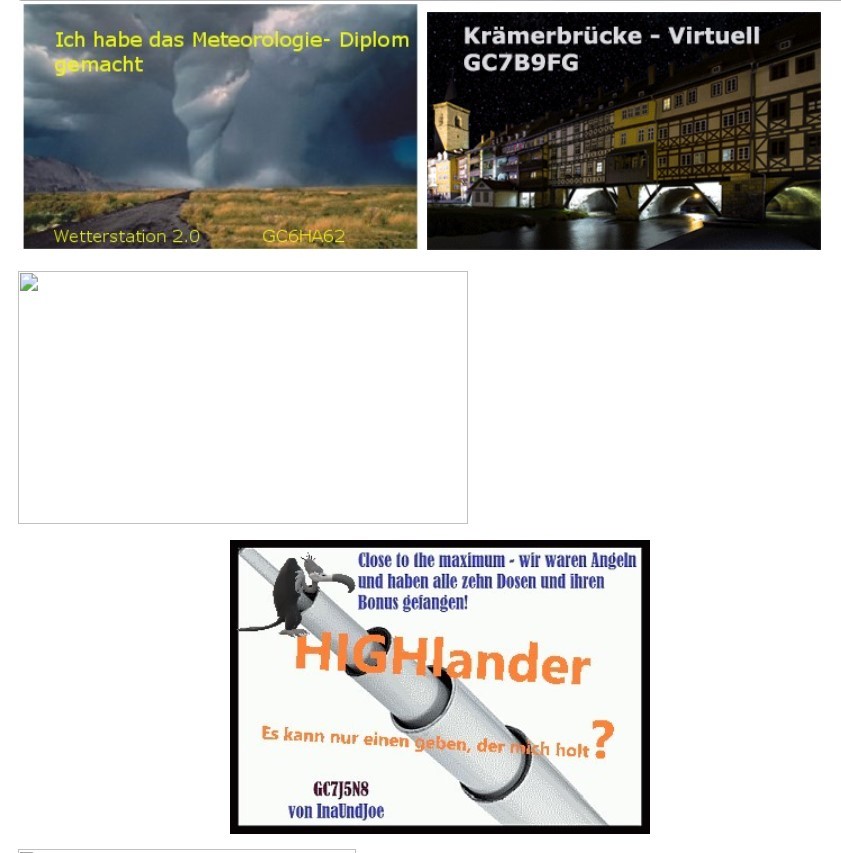
Hier sind der Kreativität keine Grenzen gesetzt. Man kann bei entsprechender Erfahrung mit Photoshop-Programmen selbst Bilder erstellen. Bei der Nutzung vorhandener Bilder, insbesondere aus dem Internet, sind die Copyright Rechte zu beachten. Im aktuellen Fall nutzen wir als Basis einfach das von HQ bereitgestellte Banner mit einigen Ergänzungen. Die Grundstruktur des bereitgestellten Banner (Farbe und Form) sollten dabei nicht verändert werden. Mit einfachen Standardprogrammen wurde das nachfolgende Found-Banner erstellt und zunächst auf dem eigenen PC abgespeichert:
 Vor dem HOCHLADEN eines Bildes sollte man deren Größe prüfen und dann notfalls "Runterrechnen". Wenn man ein Bild mit vielen Pixeln erstellt, z.B. Standard von PC's: 1920 × 1080 Pixel, kann es passieren, das es nach dem Upload unscharf wird, weil HQ das Bild automatisch runterrechnet. Ergo vorher kleine Schriftarten auf großem Bild sind plötzlich verschwommen. Für ein Found-Banner wird eine Bildgröße von max. 800 x 600 Pixel empfohlen.
Vor dem HOCHLADEN eines Bildes sollte man deren Größe prüfen und dann notfalls "Runterrechnen". Wenn man ein Bild mit vielen Pixeln erstellt, z.B. Standard von PC's: 1920 × 1080 Pixel, kann es passieren, das es nach dem Upload unscharf wird, weil HQ das Bild automatisch runterrechnet. Ergo vorher kleine Schriftarten auf großem Bild sind plötzlich verschwommen. Für ein Found-Banner wird eine Bildgröße von max. 800 x 600 Pixel empfohlen.
3. Warum sollte die Speicherung des Banners auf geocaching.com erfolgen?
In erster Linie aus Gründen der Sicherheit gegen Hackerangriffe von außen werden von geocaching.com immer weniger Speicherorte für Bilder akzeptiert bzw. Server lassen eine Weiterleitung von Bildern nicht mehr zu. Wenn dies nicht beachtet wird, entsteht unter Umständen im Listing oder im Profil die berühmte freie Fläche, siehe Beispiel.

4. Wie erfolgt die Speicherung auf geocaching.com?
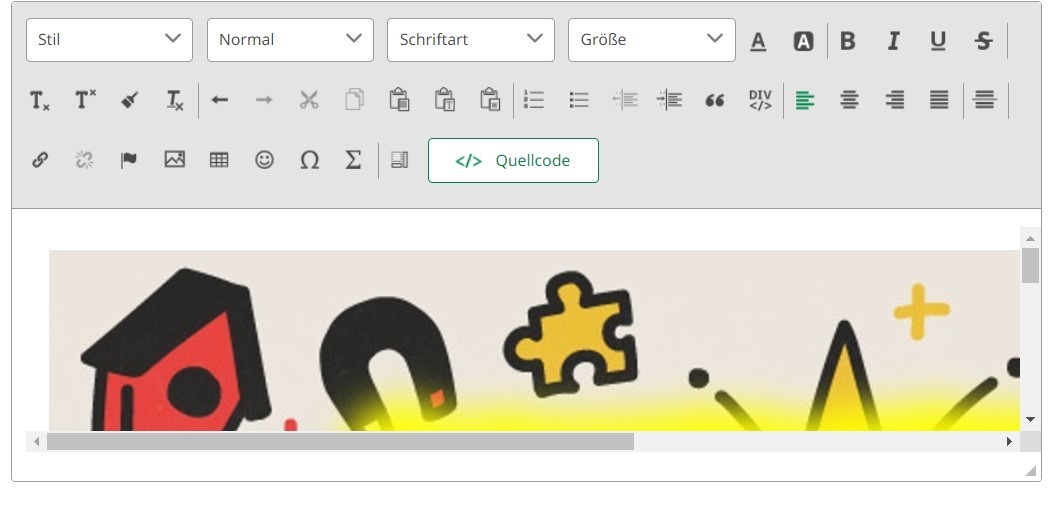
Wir nutzen unter geocaching.com bei einem eigenen, bereits vorhandenen Cache die Funktion "bearbeiten". Unter "Beschreibung" finden wir die Funktion "Upload image" zum direkten Hochladen eines auf unserem PC gespeicherten Bildes:
 Danach öffnet sich ein Fenster, so dass ich in meinem PC das Bild suchen und auswählen kann.
Danach öffnet sich ein Fenster, so dass ich in meinem PC das Bild suchen und auswählen kann.
 Nach meiner Auswahl und einem "Ok" wird das Bild automatisch hochgeladen und auf meinem PC angezeigt.
Nach meiner Auswahl und einem "Ok" wird das Bild automatisch hochgeladen und auf meinem PC angezeigt.
 Durch einen Klick auf den Button "Quellcode" wird der Link zu diesem Bild angezeigt.
Durch einen Klick auf den Button "Quellcode" wird der Link zu diesem Bild angezeigt.
 https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg
https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg
Dieser Link führt mich zum Bild, kann aber noch nicht in das Profil eingebunden werden.
5. Welche Voraussetzungen müssen gegeben sein, damit ein Banner in das Listing eines Caches oder eines Profils eingefügt werden kann?
Der Link von 4. muss in einen HTML-Code eingebettet werden. HTML (HyperText Markup Language) ist eine Auszeichnungprache zur Strukturierung von Webseiten. Mit HTML werden Inhalte wie Bilder, Texte oder Tabellen strukturiert. Dadurch entsteht folgender Code:
<img src="https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg"/>
Dieser Code kann jetzt in ein Listing oder in ein Profil eingefügt werden. Allerdings findet noch keine Weiterleitung zum Cache-Listing statt und die Größe des Bildes entspricht unter Umständen nicht unseren Wünschen.
6. Wie wird die Bildgröße festgelegt?
Der unter 5. erzeugte HTML Code wird um einen weiteren Code erweitert:
<img src="https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg" width="400"/>
 Die Breite (width) wurde hier auf 400 eingestellt. Sie sollte 600 nicht überschreiten. Die Höhe ergibt sich automatisch entsprechend des hochgeladenen Bildes.
Die Breite (width) wurde hier auf 400 eingestellt. Sie sollte 600 nicht überschreiten. Die Höhe ergibt sich automatisch entsprechend des hochgeladenen Bildes.
7. Wie erfolgt eine Verknüpfung mit dem Cache?
Der unter 6. erzeugte Code wird nochmals erweitert:
<a href="https://coord.info/GCA85A5"><img src="https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg" width="400"/></a>
 Wenn der User jetzt auf das Bild klickt, wird er zu der entsprechenden web-Seite geleitet.
Wenn der User jetzt auf das Bild klickt, wird er zu der entsprechenden web-Seite geleitet.
8. Wie kann ein Link zu einem Banner im Listing erzeugt werden, ohne dass dieses Banner sofort angezeigt wird?
Der unter 7. erzeugte Code muss wie folgt geändert werden:
- Unicode "<" durch Zeichenfolge "<" ersetzen
- Unicode ">" durch Zeichenfolge ">" ersetzen
Man muss also in das eigene Listing folgenden HTML-Code eingeben:
<a href="https://coord.info/GCA85A5"><img src=" https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg" width="400"/></a>
Dadurch wird dem User auf der web-Seite folgender HTML-Code angezeigt:
<a href="https://coord.info/GCA85A5"><img src=" https://s3.amazonaws.com/gs-geo-images/3f293fab-2763-4c1a-9247-fa0b580628e4_l.jpg" width="400"/></a>
Wenn der User diesen Code in sein Profil einfügt, wird dieses Banner angezeigt:

9. Was kann man noch einstellen?
Für Fortgeschrittene noch folgende Hinweise:
- HTML Code <p>Link</p> bewirkt eine freie Zeile vor dem Banner.
- HTML Code <br/> bewirkt einen sofortigen Zeilenumbruch.
- HTML Code <!-- HINWEISTEXT --> kann man einen Hinweis einfügen, der aber nur im Quelltext angezeigt wird.
- HTML Code, der dafür sorgt, dass ein vernünftiger Text da steht, wenn das Bild mal nicht verfügbar ist, bitte anfragen.
- HTML Code für die Gestaltung eines Rahmens um das Banner, bitte anfragen.
- HTML Code für die Weiterleitung auf eine neue Registerseite, bitte anfragen.
Jetzt könnt ihr folgende Frage leicht beantworten: Auf welche Breite wurde das Found-Banner am Ende eingestellt?
Du kannst deine Rätsel-Lösung mit certitude überprüfen.